Refonte de la page d’accueil du site internet Socomate International : Centrée sur l’utilisateur et l’expérience UX – 2023
Le projet de la troisième refonte de la page d’accueil du site internet de Socomate International, mené en 2023, s’est concentré dans un premier temps sur la révision complète de la page d’accueil. Cette refonte a suivi un processus structuré, débutant par l’élaboration d’un cahier des charges. Celui-ci comprenait la définition des objectifs prioritaires du client, l’identification des niveaux de priorités et la proposition de différentes technologies adaptées aux besoins exprimés.
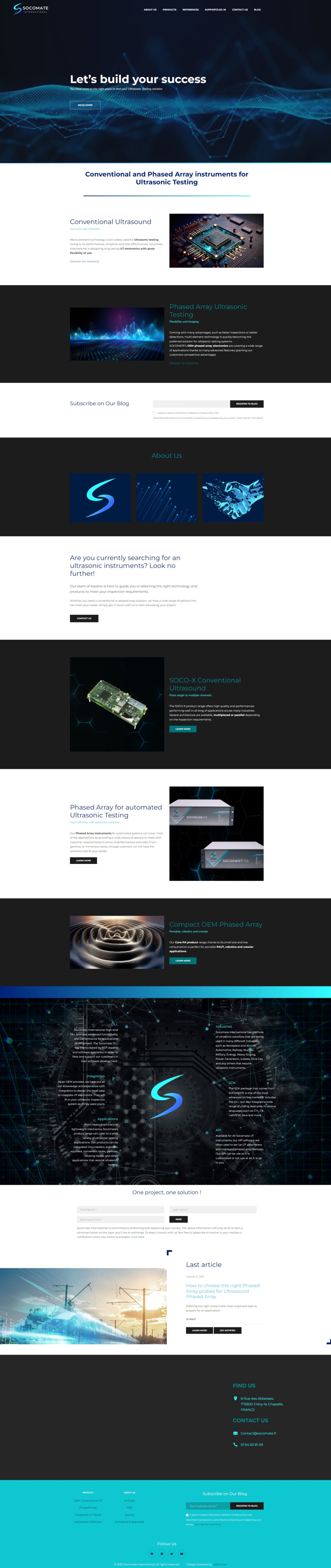
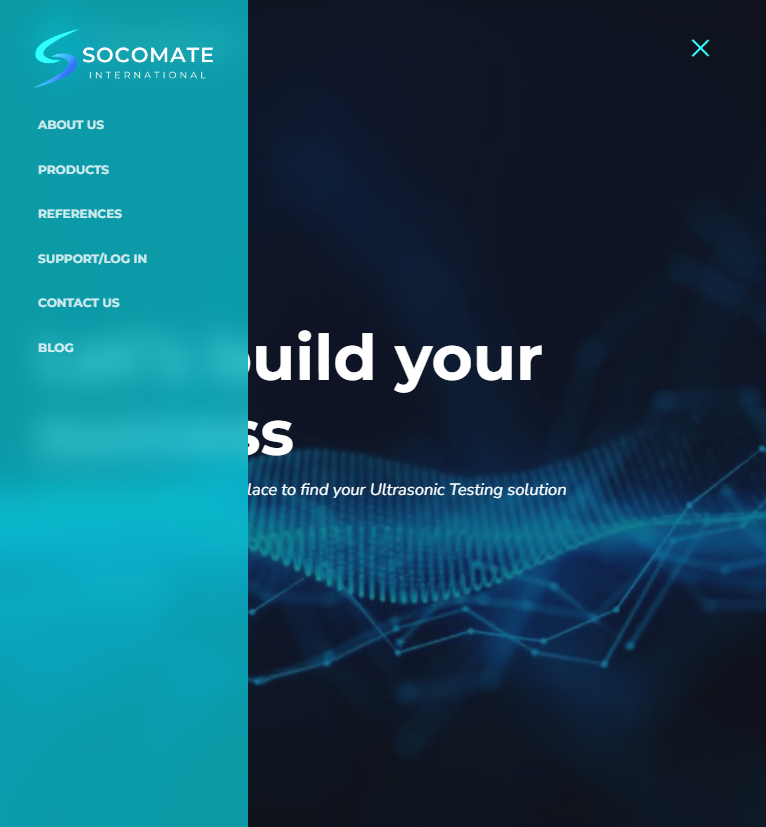
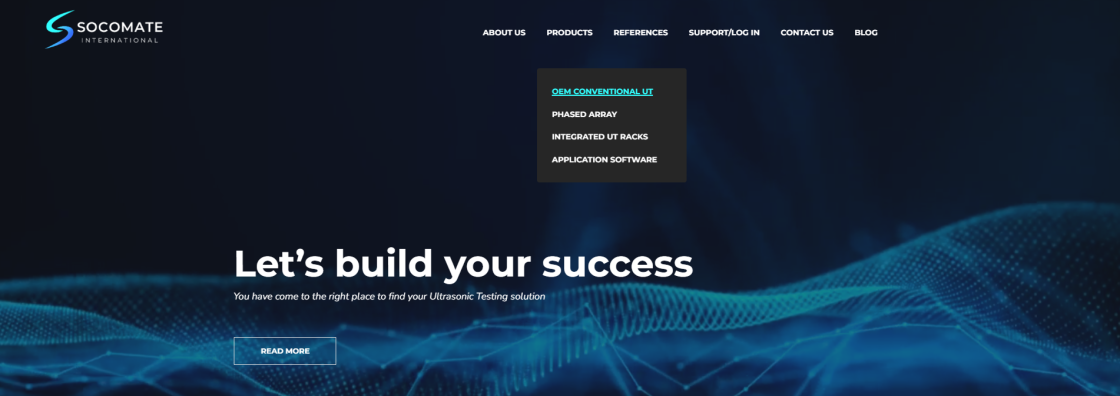
Une fois ces éléments validés, une maquette HTML a été créée et soumise au client pour approbation. L’intégration des fonctionnalités finales a ensuite été réalisée après validation de la maquette. Cette refonte s’inscrit dans la continuité du travail effectué lors de la création du blog en 2021, avec une volonté affirmée d’affiner le design tout en améliorant l’expérience utilisateur (UX). L’objectif principal était de créer une page d’accueil davantage centrée sur l’utilisateur, mettant en avant les produits de manière plus intuitive, en tenant compte des besoins et attentes des visiteurs du site.
Objectif et vision du projet
L’objectif principal de cette troisième refonte était de redéfinir le rôle du site internet de Socomate International. En 2016, le site avait été conçu pour mettre en avant les produits et technologies de l’entreprise, les secteurs d’activités ainsi que les participations à divers événements.
La refonte de 2023 visait à placer l’utilisateur au centre de l’expérience de navigation. Là où le site s’adressait auparavant exclusivement aux entreprises spécialisées dans le secteur, cette nouvelle version avait pour ambition de rendre la plateforme plus accessible et interactive. L’ajout d’un aspect plus ludique devait permettre de toucher un public élargi, notamment les étudiants et ingénieurs, tout en augmentant la visibilité du site sur le web. Des éléments comme des « call to action » ont été intégrés, ainsi qu’un design modernisé, en cohérence avec les récentes évolutions du blog.
Déroulement du processus de refonte.
Lancement du projet et rédaction du cahier des charges
Le projet a débuté en 2022, avec ma participation en tant que consultant dans la gestion de la refonte du site. La première étape a consisté à mettre en place le projet et à rédiger le cahier des charges. Mon rôle a été d’écouter les besoins du client, d’identifier les éléments obsolètes, de redéfinir les objectifs et de proposer plusieurs solutions. Chaque solution présentait ses avantages et inconvénients, ce qui a permis à l’entreprise de prendre des décisions éclairées sur la direction à suivre pour le projet.
Validation et création de la maquette HTML
Une fois les différents points validés par le client, un cahier des charges final a été rédigé pour formaliser les demandes. À partir de ce document, la maquette HTML a été créée, alignée sur les attentes définies.
Mise en ligne et intégration finale
Après validation de la maquette, le site a été mis en ligne, intégrant les images, animations CSS/JS, ainsi que les optimisations responsives. Les textes finaux et le contenu visuel fournis par le client ont été intégrés dans cette phase.